Recent posts
Bonjour & Welcome
Labels
- ใช้ pir sensor กับ arduino
- ต่อ LED กับไฟบ้านต้องมี R
- ไฟ 220v ต้องใช้ LED กี่หลอด
- อาดุยโน่
- อาดุยโน่ วัดอุณหภูมิ
- arduino กับ pir sensor ใช้ยังไง
- Arduino ไทย
- Arduino Home Energy Monitor
- arduino pir motion sensor
- Arduino Thai
- arduino with PIR sensor
- DS18B20
- Home Energy Monitor
- LED ต่อกับไฟบ้าน
- One wire DS18B20
- PIR sensor กับ Arduino
- Pro mini
- Promini Driver
- USB to TTL
- USB to TTL Arduino Driver
Labels
- ใช้ pir sensor กับ arduino
- ต่อ LED กับไฟบ้านต้องมี R
- ไฟ 220v ต้องใช้ LED กี่หลอด
- อาดุยโน่
- อาดุยโน่ วัดอุณหภูมิ
- arduino กับ pir sensor ใช้ยังไง
- Arduino ไทย
- Arduino Home Energy Monitor
- arduino pir motion sensor
- Arduino Thai
- arduino with PIR sensor
- DS18B20
- Home Energy Monitor
- LED ต่อกับไฟบ้าน
- One wire DS18B20
- PIR sensor กับ Arduino
- Pro mini
- Promini Driver
- USB to TTL
- USB to TTL Arduino Driver
FlickR
Sponsor
Flickr Images
Find Us On Facebook
ขับเคลื่อนโดย Blogger.
Sponsor
Labels
- ใช้ pir sensor กับ arduino
- ต่อ LED กับไฟบ้านต้องมี R
- ไฟ 220v ต้องใช้ LED กี่หลอด
- อาดุยโน่
- อาดุยโน่ วัดอุณหภูมิ
- arduino กับ pir sensor ใช้ยังไง
- Arduino ไทย
- Arduino Home Energy Monitor
- arduino pir motion sensor
- Arduino Thai
- arduino with PIR sensor
- DS18B20
- Home Energy Monitor
- LED ต่อกับไฟบ้าน
- One wire DS18B20
- PIR sensor กับ Arduino
- Pro mini
- Promini Driver
- USB to TTL
- USB to TTL Arduino Driver
Most Trending
-
ปลายๆ กุมภา 57 : กรุงเทพ อากาศร้อนใช้ได้เลย... ความชื้นสัมพัทธ์ ประมาณนี้กำลังอึดอัด เหนี่ยวเหนอะ สุดๆ (ความชื้นที่กำลังสบา...
-
บอกเลยว่าคลำอยู่หลายชั่วโมง กว่าจะทำให้ มันแสดงผลได้ ....ตอนแรกพยายามพ่วง RTC แต่ทดลองแล้วปรากฎว่า ไม่สามารถตั้งเวลาได้เลยเอาออกก่อน .... ...
-
เผอิญจะต่อ LED กับ arduino ปรากฏว่าซื้อมาแล้ว ต่อกับบอร์ดปรากฏว่ามันไม่ติด...งง เป็นไปได้จะใด? สรุป เป็นแบบนี้ ปกติผมใช้แต่ LED ชนิด 4 ขา ม...
-
PIR sensor กับ Arduino คำค้นใน google : arduino with pir sensor หรือ arduino pir motion sensor พิมพ์ลงไปประมาณนี้ เดี๋ยว google มันจะแน...
-
DS18B20 เป็นหนึ่งในตระกูล DS18XXX ที่ปัจจุบัน เปลี่ยนเจ้าของจาก Dallas ไปสู่ MAXIM เรียบร้อยแล้วดาต้าชีต อยู่ที่นี่ DS18B20 data sheet by MA...
-
ออกตัวก่อนนะครับ สำหรับคนที่แวะมาเจอ blog นี้ โปรดอย่าคิดว่าผมเป็นเซียน arduino หรือ ไมโครคอนโทรลเลอร์ หรือ มีอาชีพเป็นโปรแกรมเม...
-
เขียนหน้านี้สักเล็กน้อยกันลืม เกี่ยวกับไฟใช้เลี้ยงบอร์ด Pro mini และขั้วต่อ ว่ามันอยู่ตรงไหน ดูภาพประกอบ ไฟเข้าขั้วบวก-ลบสำหรับเลี...
-
ยังไม่ว่างลองโปรเจ็กใหม่ ช่วงนี้ยุ่งจริง ไหนงานเก่ากำลังจะออก ... งานใหม่ต้องหา สถานการณ์บ้านเมืองยังประท้วงกันวุ่นวาย มา ต่อกับ arduin...
-
Arduino Home Energy Monitor Link ครับ http://www.desert-home.com/p/test-html-code.html http://www.joecool.org/joe_home_energy_pow...
-
ยำรวมกันโปรเจ็กที่เท่าไหร่ก็ไม่ทราบแล้ว ข้อควรทราบเมื่อใช้งาน Ethernet Shield WZ5100 คือ จุดต่อที่ห้ามใช้คือ pins A0, A1, D4, and D10-D...
Popular Posts
-
ปลายๆ กุมภา 57 : กรุงเทพ อากาศร้อนใช้ได้เลย... ความชื้นสัมพัทธ์ ประมาณนี้กำลังอึดอัด เหนี่ยวเหนอะ สุดๆ (ความชื้นที่กำลังสบา...
-
บอกเลยว่าคลำอยู่หลายชั่วโมง กว่าจะทำให้ มันแสดงผลได้ ....ตอนแรกพยายามพ่วง RTC แต่ทดลองแล้วปรากฎว่า ไม่สามารถตั้งเวลาได้เลยเอาออกก่อน .... ...
-
เผอิญจะต่อ LED กับ arduino ปรากฏว่าซื้อมาแล้ว ต่อกับบอร์ดปรากฏว่ามันไม่ติด...งง เป็นไปได้จะใด? สรุป เป็นแบบนี้ ปกติผมใช้แต่ LED ชนิด 4 ขา ม...
-
PIR sensor กับ Arduino คำค้นใน google : arduino with pir sensor หรือ arduino pir motion sensor พิมพ์ลงไปประมาณนี้ เดี๋ยว google มันจะแน...
-
DS18B20 เป็นหนึ่งในตระกูล DS18XXX ที่ปัจจุบัน เปลี่ยนเจ้าของจาก Dallas ไปสู่ MAXIM เรียบร้อยแล้วดาต้าชีต อยู่ที่นี่ DS18B20 data sheet by MA...
-
ออกตัวก่อนนะครับ สำหรับคนที่แวะมาเจอ blog นี้ โปรดอย่าคิดว่าผมเป็นเซียน arduino หรือ ไมโครคอนโทรลเลอร์ หรือ มีอาชีพเป็นโปรแกรมเม...
-
เขียนหน้านี้สักเล็กน้อยกันลืม เกี่ยวกับไฟใช้เลี้ยงบอร์ด Pro mini และขั้วต่อ ว่ามันอยู่ตรงไหน ดูภาพประกอบ ไฟเข้าขั้วบวก-ลบสำหรับเลี...
-
ยังไม่ว่างลองโปรเจ็กใหม่ ช่วงนี้ยุ่งจริง ไหนงานเก่ากำลังจะออก ... งานใหม่ต้องหา สถานการณ์บ้านเมืองยังประท้วงกันวุ่นวาย มา ต่อกับ arduin...
-
Arduino Home Energy Monitor Link ครับ http://www.desert-home.com/p/test-html-code.html http://www.joecool.org/joe_home_energy_pow...
-
ยำรวมกันโปรเจ็กที่เท่าไหร่ก็ไม่ทราบแล้ว ข้อควรทราบเมื่อใช้งาน Ethernet Shield WZ5100 คือ จุดต่อที่ห้ามใช้คือ pins A0, A1, D4, and D10-D...
Video Of Day
Archive for 2014
Arduino UNO R3 Clone with One wire , DS18B20 Sketch to read address
DS18B20 เป็นหนึ่งในตระกูล DS18XXX ที่ปัจจุบัน เปลี่ยนเจ้าของจาก Dallas ไปสู่ MAXIM เรียบร้อยแล้วดาต้าชีต อยู่ที่นี่ DS18B20 data sheet by MAXIM ความพิเศษของชิบตระกูลนี้คือ มันมีตำแหน่งจำเพาะในตัวมันเองที่ไม่ซ้ำกัน เหมือน IP ของระบบอินเตอร์เน็ต ทำให้เวลาอ้างอิงตำแหน่ง สามารถอ้างอิงด้วยรหัสในตัวของมันเองได้เลย ซึ่งอะเมซิ่งมาก... 5555
เว็บอ้างอิงสำหรับตอนนี้คือ
arduino.cc/Learning/OneWire โหลดไลบราลี่ล่าสุดจากที่นี่ได้เลย
วิธีการนำไปใช้มีหลายเว็บ ลองค้นๆ ดู ผมเก็บมาเป็นตัวอย่างบางเว็บ เช่น
arduino-1-wire-tutorial ,
เว็บนี้รวมทุกอย่างเกี่ยวกับ One wire กับชิบ DS18B20 (ผมใช้เว็บนี้เป็นแนวทาง) มีทั้งต่อตัวเดียว , ต่อหลายตัวแต่ใช้ PIN เดียว , ต่อหลายตัวๆ ละ PIN ถ้าขี้เกียจเปิดเยอะก็เว็บนี้แหละ ที่เดียวจบ Brick-Temperature-DS18B20
CODE สำหรับค้นหาว่าชิบแต่ละตัวรหัสคืออะไร ในรูปผมต่อไว้ 3 ตัว ก็จะแสดงผล 3 ตัว ทั้งๆ ที่ผมอ้างอิงตำแหน่ง PIN แค่อันเดียว ซึ่งในตัวอย่างคือ PIN 6 แต่จริงๆ ผมต่อแยกกัน คือ PIN 6,7,8 ซึ่งในโค้ดผมแจ้งแค่ว่าต่อกับ PIN 6 แต่มันดึงออกมาได้ครบทั้ง 3 ตัว....หุหุ นายแน่มาก
โค้ดสำหรับดูรหัสของ CHIP
#include <OneWire.h>
/*-----( Declare Constants and Pin Numbers )-----*/
#define SENSOR_PIN 6 // Any pin 2 to 12 (not 13) and A0 to A5
/*-----( Declare objects )-----*/
OneWire ourBus(SENSOR_PIN); // Create a 1-wire object
void setup() /****** SETUP: RUNS ONCE ******/
{
Serial.begin(9600);
discoverOneWireDevices(); // Everything happens here!
}//--(end setup )---
void loop() /****** LOOP: RUNS CONSTANTLY ******/
{
// Nothing happening here
}
/*-----( Declare User-written Functions )-----*/
void discoverOneWireDevices(void) {
byte i;
byte present = 0;
byte data[12];
byte addr[8];
Serial.print("Looking for 1-Wire devices...\n\r");// "\n\r" is NewLine
while(ourBus.search(addr)) {
Serial.print("\n\r\n\rFound \'1-Wire\' device with address:\n\r");
for( i = 0; i < 8; i++) {
Serial.print("0x");
if (addr[i] < 16) {
Serial.print('0');
}
Serial.print(addr[i], HEX);
if (i < 7) {
Serial.print(", ");
}
}
if ( OneWire::crc8( addr, 7) != addr[7]) {
Serial.print("CRC is not valid!\n\r");
return;
}
}
Serial.println();
Serial.print("Done");
ourBus.reset_search();
return;
}
 |
| ต่อไว้ 3 ตัว แต่ละตัวมีรหัสที่แตกต่างกัน |
เว็บอ้างอิงสำหรับตอนนี้คือ
arduino.cc/Learning/OneWire โหลดไลบราลี่ล่าสุดจากที่นี่ได้เลย
วิธีการนำไปใช้มีหลายเว็บ ลองค้นๆ ดู ผมเก็บมาเป็นตัวอย่างบางเว็บ เช่น
arduino-1-wire-tutorial ,
เว็บนี้รวมทุกอย่างเกี่ยวกับ One wire กับชิบ DS18B20 (ผมใช้เว็บนี้เป็นแนวทาง) มีทั้งต่อตัวเดียว , ต่อหลายตัวแต่ใช้ PIN เดียว , ต่อหลายตัวๆ ละ PIN ถ้าขี้เกียจเปิดเยอะก็เว็บนี้แหละ ที่เดียวจบ Brick-Temperature-DS18B20
CODE สำหรับค้นหาว่าชิบแต่ละตัวรหัสคืออะไร ในรูปผมต่อไว้ 3 ตัว ก็จะแสดงผล 3 ตัว ทั้งๆ ที่ผมอ้างอิงตำแหน่ง PIN แค่อันเดียว ซึ่งในตัวอย่างคือ PIN 6 แต่จริงๆ ผมต่อแยกกัน คือ PIN 6,7,8 ซึ่งในโค้ดผมแจ้งแค่ว่าต่อกับ PIN 6 แต่มันดึงออกมาได้ครบทั้ง 3 ตัว....หุหุ นายแน่มาก
 | |||
| ผมต่อ DS18B20 ไว้ 3 ตัว และแยกเข้าที่ PIN 6,7,8 แต่ในโค้ดแจ้งไว้แค่ PIN 6 |
โค้ดสำหรับดูรหัสของ CHIP
Test Sketch to read DS18B20 addresses
#include <OneWire.h>
/*-----( Declare Constants and Pin Numbers )-----*/
#define SENSOR_PIN 6 // Any pin 2 to 12 (not 13) and A0 to A5
/*-----( Declare objects )-----*/
OneWire ourBus(SENSOR_PIN); // Create a 1-wire object
void setup() /****** SETUP: RUNS ONCE ******/
{
Serial.begin(9600);
discoverOneWireDevices(); // Everything happens here!
}//--(end setup )---
void loop() /****** LOOP: RUNS CONSTANTLY ******/
{
// Nothing happening here
}
/*-----( Declare User-written Functions )-----*/
void discoverOneWireDevices(void) {
byte i;
byte present = 0;
byte data[12];
byte addr[8];
Serial.print("Looking for 1-Wire devices...\n\r");// "\n\r" is NewLine
while(ourBus.search(addr)) {
Serial.print("\n\r\n\rFound \'1-Wire\' device with address:\n\r");
for( i = 0; i < 8; i++) {
Serial.print("0x");
if (addr[i] < 16) {
Serial.print('0');
}
Serial.print(addr[i], HEX);
if (i < 7) {
Serial.print(", ");
}
}
if ( OneWire::crc8( addr, 7) != addr[7]) {
Serial.print("CRC is not valid!\n\r");
return;
}
}
Serial.println();
Serial.print("Done");
ourBus.reset_search();
return;
}
Arduino with TFT LCD SPI interface 1.8"
บอกเลยว่าคลำอยู่หลายชั่วโมง กว่าจะทำให้ มันแสดงผลได้ ....ตอนแรกพยายามพ่วง RTC แต่ทดลองแล้วปรากฎว่า ไม่สามารถตั้งเวลาได้เลยเอาออกก่อน ....
ข้อสังเกตุของงานชิ้นนี้คือ ตัวจอ TFT 1.8 SPI มีลักษณะความแตกต่างจากจอที่ผลิตจาก Arduino หรือ Sparkfun เช่นความละเอียด , การเชื่อมต่อ, ไฟเลี้ยงจอ,รวมไปถึง Liblary ที่เอามาใช้ .. ซึ่งทดลองใช้หลายตัว จนมาจบที่ TFT.h ของ arduino เอง ซึ่งตอนแรกลองใช้ของ adafruit แล้วไม่เวิร์ก แต่ TFT.h ของ arduino มีพื้นฐานไส้ในเหมมือนกันกับของ adafruit ทำให้ใช้คำสั่งลักษณะเดียวกันได้
 |
หน้าตาจอ TFT 1.8 SPI จอมวุ่น (ขนาด 1.8 ตัวบน) |
 |
การต่อสาย |
แนะนำการซื้อ TFT ให้ดู chip บนบอร์ดว่าใช้ตัวไหน เวลาเรา search หา Liblary จะได้หาถูกตัว
code
#define sclk 13
#define mosi 11
#define cs 10
#define dc 9
#define rst 8
#include <TFT.h>
#include <SPI.h>
#include <stdio.h>
#include <dht.h>
#define DHT11_PIN 4 // DHT11 data pin is connected to Arduino pin.
dht DHT;
Adafruit_ST7735 tft = Adafruit_ST7735(cs, dc, mosi, sclk, rst);
//Black theme
#define COLOR1 ST7735_WHITE
#define COLOR2 ST7735_BLACK
//White theme
//#define COLOR1 ST7735_BLACK
//#define COLOR2 ST7735_WHITE
int text_color_humidex;
float humidity, temperature,humidex;
String message;
void setup(void) {
Serial.begin(9600);
tft.initR(INITR_BLACKTAB); // initialize a ST7735S chip, black tab
tft.fillScreen(COLOR2);
}
void loop() {
// get data from DHT22
DHT.read11(DHT11_PIN);
humidity = (DHT.humidity);
temperature = (DHT.temperature);
//humidex is calculated
humidex = calculate_humidex (temperature, humidity);
// Table
tft.drawRect(0, 0, 128, 160, COLOR1); // ตีตารางขอบรอบด้าน
tft.drawLine(0, 50, 128, 50, COLOR1); // ขีดเส้นคั่น
tft.drawLine(0, 100, 128, 100, COLOR1); //ขีดเส้นคั่น
// data is outputed
temperature_to_lcd (temperature, 4);
humidity_to_lcd (humidity, 55);
humidex_to_lcd (humidex, 105);
}
// outputs temperature to LCD
void temperature_to_lcd (float temperature, unsigned char text_position )
{
int text_color;
tft.setCursor(4,text_position);
tft.setTextColor(COLOR1,COLOR2);
tft.setTextSize(1);
tft.print("Temperature:");
tft.setTextSize(3);
if (temperature>0) {
text_color=ST7735_RED;
}
else {
text_color=ST7735_BLUE;
}
tft.setCursor(1,text_position+20);
fix_number_position(temperature);
tft.setTextColor(text_color,COLOR2);
tft.print(temperature,1);
tft.setCursor(108,text_position+20);
tft.print("C");
tft.drawChar(90,text_position+20, 247, text_color, COLOR2, 2); //degree symbol
}
//outputs humidity to LCD
void humidity_to_lcd (float humidity, unsigned char text_position )
{
tft.setTextColor(COLOR1,COLOR2);
tft.setCursor(4,text_position);
tft.setTextSize(1);
tft.println("Humidity:");
tft.setTextSize(3);
tft.setCursor(1,text_position+20);
fix_number_position(humidity);
tft.print(humidity,1);
tft.print(" %");
}
//outputs Humidex to LCD
void humidex_to_lcd (float humidex, unsigned char text_position )
{
tft.setCursor(4,text_position);
tft.setTextSize(1);
tft.println("Humidex:");
tft.setTextSize(3);
tft.setCursor(1,text_position+17);
if ((humidex >= 21 )&&(temperature < 44)) {
fix_number_position(humidex);
get_humidex_color_warning_message(humidex);
tft.setTextColor(text_color_humidex,COLOR2);
tft.print(humidex,1);
tft.setCursor(108,text_position+17);
tft.print("C");
tft.drawChar(90,text_position+17, 247, text_color_humidex, COLOR2, 2); //degree symbol
tft.setCursor(3,text_position+43);
tft.setTextSize(1);
tft.print(message);
}
else {
tft.print(" --.-");
tft.setCursor(108,text_position+17);
tft.print("C");
tft.drawChar(90,text_position+17, 247, COLOR1, COLOR2, 2); //degree symbol
tft.setCursor(1,text_position+43);
tft.setTextSize(1);
tft.println(" ");
};
}
// aligs number to constant position
void fix_number_position(float number)
{
if ((number >= -40)&&(number < -9.9))
{
;
}
if ((number >= -9.9)&&(number < 0.0))
{
tft.print(" ");
}
if ((number >= 0.0 )&&(number < 9.9))
{
tft.print(" ");
}
if ((number >= 9.9 )&&(number < 99.9))
{
tft.print(" ");
}
if ((number >= 99.9 )&&(number < 151))
{
tft.print("");
}
}
//function to calculete Humidex
float calculate_humidex(float temperature,float humidity) {
float e;
e = (6.112 * pow(10,(7.5 * temperature/(237.7 + temperature))) * humidity/100); //vapor pressure
float humidex = temperature + 0.55555555 * (e - 10.0); //humidex
return humidex;
}
// Setting text color and message based on Humidex value
void get_humidex_color_warning_message(float humidex)
{
if ((humidex >= 21 )&&(humidex < 27))
{
text_color_humidex=tft.Color565(0, 137, 0);
message= "No discomfort ";
} // dark green
if ((humidex >= 27 )&&(humidex < 35))
{
text_color_humidex=tft.Color565(76, 255, 0); // light green
message= "Some discomfort ";
}
if ((humidex >= 35 )&&(humidex < 40))
{
text_color_humidex=tft.Color565(255, 255, 0);
message= "Great discomfort ";
} // yellow
if ((humidex >= 40 )&&(humidex < 46))
{
text_color_humidex=tft.Color565(255, 140, 0);
message= "Health risk ";
} //light orange
if ((humidex >= 46 )&&(humidex < 54))
{
text_color_humidex=tft.Color565(221, 128, 0);
message= "Great health risk ";
} //dark orange
if ((humidex >= 54 ))
{
text_color_humidex=tft.Color565(255, 0, 0);
message= "Heat stroke danger ";
} // red
}
My English is not pretty good pls. forgive for all miss communicated.
Project Reference , many thanks for awesome idea : เว็บอ้างอิงโปรเจ็กนี้
temperature-and-humidityhumidex-meter
Mini-Arduino-enviroment-monitor
simple-indoor-climate-monitoring
อะไรคือ Humidex เพิ่งเคยได้ยินเหมือนกัน wiki/Humidex
อุปกรณ์ที่ใช้
1.DHT11 ข้อมูลอยู่ที่นี่ htDHTLib
2.TFT LCD ขนาด 1.8" ใช้ตามรูปเลย
วิธีการต่อ TFT_LCD_LCM_SPI_Interface#Pins
เพิ่มเติม eds-tft-lcd-lcm-spi-interface-variable1-8
เริ่มใช้Arduino TFT screen Guide TFT
Arduino UNO R3 + Ethernet Shield + PIR + MQ2 + DHT11
ยำรวมกันโปรเจ็กที่เท่าไหร่ก็ไม่ทราบแล้ว
ข้อควรทราบเมื่อใช้งาน Ethernet Shield WZ5100 คือ จุดต่อที่ห้ามใช้คือ pins A0, A1, D4, and D10-D13
ดังนั้น pin ที่เราจะใช้ได้คือ pin อื่น นอกเหนือจากที่แจ้งไว้
โปรเจ็กนี้
 |
| MQ2 gas sensor |
PIR ใช้ pin2
MQ2 ใช้ A3
จุดสังเกตุ เมื่อ PIR ตรวจเจออะไร ค่า MQ2 ที่แสดง จะแกว่งแป๊บนึง ก่อนกลับมาสู่จุดปกติ
หน้าตาใน command จะเป็นแบบนี้
CODE
#include <dht.h>
dht DHT;
#define DHT11_PIN 3 //
#define DHTTYPE DHT11
const int analogInPin = A3; // Analog input pin that the potentiometer is attached to
const int analogOutPin = 9; // choose the pin for the LED
int sensorValue = 0; // value read from the pot
int inputPin2 = 2; // choose the input pin (for PIR sensor)
int ledPin2 = 13;
int pirState = LOW; // we start, assuming no motion detected
int val = 0; // variable for reading the pin status
int pinSpeaker2 = 10; //Set up a speaker on a PWM pin (digital 9, 10, or 11)
void setup() {
Serial.begin(9600);
delay(300);//Let system settle
Serial.println("Humidity and temperature\n\n");
delay(700);//Wait rest of 1000ms recommended delay before
//accessing sensor
pinMode(analogOutPin, OUTPUT);
pinMode(ledPin2, OUTPUT); // declare LED as output
pinMode(inputPin2, INPUT); // declare sensor as input
pinMode(pinSpeaker2, OUTPUT);
Serial.begin(9600);
}
void loop(){
DHT.read11(DHT11_PIN);
Serial.print("Current humidity = ");
Serial.print(DHT.humidity);
Serial.print("% ");
Serial.print("temperature = ");
Serial.print(DHT.temperature);
Serial.println("C ");
delay(800);
val = digitalRead(inputPin2); // read input value
if (val == HIGH) { // check if the input is HIGH
digitalWrite(ledPin2, HIGH); // turn LED ON
playTone(300, 160); // เดิม 300, 160)
delay(100); // เดิม 150
if (pirState == LOW) {
// we have just turned on
Serial.println("Motion detected!");
// We only want to print on the output change, not state
pirState = HIGH;
}
} else {
digitalWrite(ledPin2, LOW); // turn LED OFF
playTone(0, 0);
delay(300);
if (pirState == HIGH){
// we have just turned of
Serial.println("Motion ended!");
// We only want to print on the output change, not state
pirState = LOW;
}
}
// read the analog in value:
sensorValue = analogRead(analogInPin);
// determine alarm status
if (sensorValue >=750)
{
digitalWrite(analogOutPin, HIGH); // sets the LED on
}
else
{
digitalWrite(analogOutPin, LOW); // sets the LED off
}
// print the results to the serial monitor:
Serial.print("sensor = " );
Serial.println(sensorValue);
// wait 10 milliseconds before the next loop
// for the analog-to-digital converter to settle
// after the last reading:
delay(10);
}
// duration in mSecs, frequency in hertz
void playTone(long duration, int freq) {
duration *= 1000;
int period = (1.0 / freq) * 1000000;
long elapsed_time = 500; // เดิม 0
while (elapsed_time < duration) {
digitalWrite(pinSpeaker2,HIGH);
delayMicroseconds(period / 2);
digitalWrite(pinSpeaker2, LOW);
delayMicroseconds(period / 2);
elapsed_time += (period);
}
}
Arduino ทดสอบ LD1117 , Ethernet module ENC28J60
draft บทความก่อนโพส
1. การทดลองใช้ LD1117 เพื่อลดแรงดันปลายทางให้เหลือ 3.3V ต้นทางจากเว็บนี้ LD1117-voltage-regulators Read from Arduino
2. การทดลองใช้ Ethernet module ENC28J60
1. การทดลองใช้ LD1117 เพื่อลดแรงดันปลายทางให้เหลือ 3.3V ต้นทางจากเว็บนี้ LD1117-voltage-regulators Read from Arduino
2. การทดลองใช้ Ethernet module ENC28J60
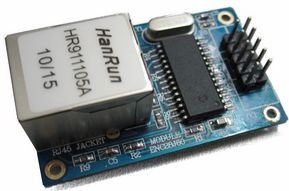
บทความ ENC28J60 Ethernet module
ไลบราลี่ มีหลายตัว ลองโหลดมาใช้ดู https://github.com/jcw/ethercard
Arduino + IR Receiver Module การใช้สารพัด Remote ควบคุมอุปกรณ์โดยผ่าน Arduino
Blog นี้ที่ทำขึ้นมา เพื่อต้องการรวบรวมข้อมูล , โครงงานที่ใช้ Arduino เป็นหลัก โดยแอดมินไล่เก็บบทความ หรือ เว็บต่างๆ ที่ไปคุ้ยๆ มาในเน็ต ข้อมูลส่วนใหญ่เป็นภาษาอังกฤษ แต่ไม่ยาก มั่วๆ ไล่ๆ วงจรก็พอได้
เก็บๆ รวบรวมไว้ก่อน เอาไว้อ่านย้อนเอาทีหลังตอนว่างๆ ใครสนใจเรื่อง arduino มาโพสแลกเปลี่ยนความรู้กันได้นะครับ
ตอนนี้จะเกี่ยวกับการใช้ arduino ในการอ่านโค้ดที่รับมาจากรีโมทคอนโทรล ส่วนจะใช้รีโมทอะไร ส่วนใหญ่ในเว็บจะทดลองโดยใช้รีโมททีวี เป็นหลัก ดังนั้นถ้าเราไม่อยากคลำมาก ก็ใช้รีโมททีวีตามเขาไป สะดวกดี ส่วนยี่ห้อไหนก็แล้วแต่ศรัทธา
Link แรก เลย arduino-ir-receiver อันที่ 1

multi-protocol-infrared-remote

arduino-ir-receiver
เก็บๆ รวบรวมไว้ก่อน เอาไว้อ่านย้อนเอาทีหลังตอนว่างๆ ใครสนใจเรื่อง arduino มาโพสแลกเปลี่ยนความรู้กันได้นะครับ
ตอนนี้จะเกี่ยวกับการใช้ arduino ในการอ่านโค้ดที่รับมาจากรีโมทคอนโทรล ส่วนจะใช้รีโมทอะไร ส่วนใหญ่ในเว็บจะทดลองโดยใช้รีโมททีวี เป็นหลัก ดังนั้นถ้าเราไม่อยากคลำมาก ก็ใช้รีโมททีวีตามเขาไป สะดวกดี ส่วนยี่ห้อไหนก็แล้วแต่ศรัทธา
Link แรก เลย arduino-ir-receiver อันที่ 1

multi-protocol-infrared-remote

arduino-ir-receiver
ไล่อ่านไปเรื่อยๆ เดี๋ยวไอเดียออกมาเอง
ขอบคุณที่ติดตาม Blog นี้นะครับ
ว่ากันด้วยเรื่องของ Wireless , WIFI Shield
แบบสำเร็จ หน้าตาประมาณนี้
http://www.elechouse.com/elechouse/index.php?main_page=product_info&cPath=74&products_id=2245
และมีอีกแนวที่น่าสนใจคือ ทำบอร์ดเอง แบบตัวอย่างนี้
PiWeather part 4 first PCBs
ลองเข้าไปดูในเว็บเขา มีแบบพิมพ์เป็น Eagles Files ด้วย เจ๋งจริงๆ
http://www.elechouse.com/elechouse/index.php?main_page=product_info&cPath=74&products_id=2245
 | ||||
| Sheild ประกอบรวมกันกับ Wireless module และ Arduiono Uno Board |
และมีอีกแนวที่น่าสนใจคือ ทำบอร์ดเอง แบบตัวอย่างนี้
ลองเข้าไปดูในเว็บเขา มีแบบพิมพ์เป็น Eagles Files ด้วย เจ๋งจริงๆ
ลองเริ่มกับ Arduino Pro mini ตอนที่ 2 Power pin in - out
เขียนหน้านี้สักเล็กน้อยกันลืม เกี่ยวกับไฟใช้เลี้ยงบอร์ด Pro mini และขั้วต่อ ว่ามันอยู่ตรงไหน ดูภาพประกอบ
ไฟเข้าขั้วบวก-ลบสำหรับเลี้ยงบอร์ด
ไฟเลี้ยงขั้วบวกเข้าที่ตำแหน่ง RAW Raw input voltage คือ ไฟบวกเข้า แรงดันตั้งแต่ 9-12V (Unregulate คือ ยังไม่ได้ถูกลดแรงดัน)
ไฟขั้วลบเข้าที่ตำแหน่ง GND Ground ขั้วไฟลบ
ไฟออกจากบอร์ด (ผ่านการลดแรงดันแล้ว)
ไฟออกจากบอร์ดที่ขั้ว VCC 3.3V Regulated Voltage หมายถึงจุดที่ไฟออก บอร์ดรุ่นนี้มีไฟออก 2 แรงดัน คือ 3.3 และ 5 โวลท์ เนื่องจากบอร์ด Arduino มีตัวแปลงแรงดันอยู่ในตัว ดังนั้นเมื่อไฟเข้ามาที่ 9 หรือ 12 โวลท์ มันจะแปลงออกได้ โดยหากเราอยากรู้ว่ารุ่นที่ซื้อมาไฟออกเท่าไหร่ ให้เอามัลติมิเตอร์วัดตรงจุดนี้ และถ้านำอุปกรณ์อื่นๆ มาพ่วงให้มาจิ้มที่จุดนี้ครับ
ข้อมูลเพิ่มเติมเกี่ยวกับไฟเลี้ยงบอร์ด Arduino Pro Mini 5V or 3.3V?
จุด A4,A5 ที่เห็นในรูปคือจุดที่ใช้ต่อเชื่อม กับอุปกรณ์ชนิด I2C เช่น LCD ครับ
 | ||
ไฟเลี้ยงขั้วบวกเข้าที่ตำแหน่ง RAW Raw input voltage คือ ไฟบวกเข้า แรงดันตั้งแต่ 9-12V (Unregulate คือ ยังไม่ได้ถูกลดแรงดัน)
ไฟขั้วลบเข้าที่ตำแหน่ง GND Ground ขั้วไฟลบ
ไฟออกจากบอร์ด (ผ่านการลดแรงดันแล้ว)
ไฟออกจากบอร์ดที่ขั้ว VCC 3.3V Regulated Voltage หมายถึงจุดที่ไฟออก บอร์ดรุ่นนี้มีไฟออก 2 แรงดัน คือ 3.3 และ 5 โวลท์ เนื่องจากบอร์ด Arduino มีตัวแปลงแรงดันอยู่ในตัว ดังนั้นเมื่อไฟเข้ามาที่ 9 หรือ 12 โวลท์ มันจะแปลงออกได้ โดยหากเราอยากรู้ว่ารุ่นที่ซื้อมาไฟออกเท่าไหร่ ให้เอามัลติมิเตอร์วัดตรงจุดนี้ และถ้านำอุปกรณ์อื่นๆ มาพ่วงให้มาจิ้มที่จุดนี้ครับ
ข้อมูลเพิ่มเติมเกี่ยวกับไฟเลี้ยงบอร์ด Arduino Pro Mini 5V or 3.3V?
จุด A4,A5 ที่เห็นในรูปคือจุดที่ใช้ต่อเชื่อม กับอุปกรณ์ชนิด I2C เช่น LCD ครับ
ลองเริ่มกับ Arduino Pro mini ตอนที่ 1
เคยเล่นแต่ UNO R3 เจอ Pro mini ถึงกับมึน เริ่มแรกก็ต่อไม่ถูกแล้ว
มูลเหตุสืบเนื่องจาก Arduino มีลักษณะของลิขสิทธิ์ เป็นของฟรี ทั้ง software และ hardware ทำให้หลายเจ้าที่ผลิต hard ware ตัวนี้ ต่างคนต่างใช้ chipและอุปกรณ์ประกอบที่แตกต่างกัน ของฝรั่งก็อีกอย่างของพี่จีนก้ออีกอย่าง ดังนั้น เมื่อพยายามหาวิธีการเชื่อมต่อโดยใช้วิธีปกติคงไม่เวิร์ก ซึ่งก็ไม่เวิร์กจริงๆ
สิ่งที่จำเป็นต้องมี เมื่อซื้อบอร์ดรุ่นเล็กกระจิ๋วแบบนี้คือตัวถ่ายข้อมูลจากคอมไปบอร์ด ซึ่งคือตัวนี้เขาเรียกว่า USB to TTL
อันดับแรก หาไดรวเวอร์ของตัว USB to TTL ชุดนี้ให้เจอ สังเกตุจาก Chip เล็กๆ ที่อยู่บนบอร์ดเล็กๆ หลังจากพยายามส่องผ่านแว่นขยายอย่างหนักหน่วง ก็เห็นว่าตัวนี้ใช้ Chip รุ่น CH340G ยี่ห้อ WDH
เสิร์ชเลย ค้นใน google .... CH340G Driver เย้ เจอแว้ววววว รอดตายล่ะทีนี้
ลิงค์นี่เลย http://wch-ic.com/download/list.asp?id=126
มีนี่อีก http://www.squirrellabs.co.uk/downloads/drivers/CH340%20driver.zip
ลงไดรเวอร์ตัว USB to TTL เสร็จ ลองต่อกับบอร์ดเล็ก ตามรูป
เสียบสายให้ถูกนะครับ ไม่งั้นไม่ทำงานไล่ดูตามสีเลย บอร์ดที่ต่างจากนี้ ก็อาจเสียบตำแหน่งขั้วต่างกัน ต้องดูให้ดีครับ วิธีการเสียบขั้ว หาอ่านได้จากลิงค์นี้ http://forum.arduino.cc/index.php/topic,149993.0.html
ผมค้นๆ มาดู มี chip บนบอร์ดแปลง USB to TTL หลายตัว และ แต่ละตัวก็มีวิธีการต่อที่แตกต่างกัน
เมื่อ window7 เห็นบอร์ดแล้ว ก็เชื่อมต่อตามปกติ แล้ว เทสด้วยฟังก์ชั่นง่ายๆ เช่น Blink จากภาพของผมเชื่อมต่ออยู่ที่พอร์ต COM4 ของบางท่านอาจเป็น COM3 ได้ อันนี้ไม่ต้องแปลกใจ ส่วนพอร์ต COM1,COM2 เราหมดสิทธิ์ใช้เพราะคอมพ์จะจองเอาไว้ใช้งานเอง ดังนั้นเราทั่วไปจะใช้เริ่มต้นที่ COM3 เป็นต้นไปเสมอ เช็คพอร์ตและบอร์ดให้ตรง ..... เริ่ม Blink ได้เลย.........
สำเร็จ Blink ได้แล้ว....
ตอนถัดไปจะเริ่มต่อ DHT11 และ LCD 16X2 และ NRF2401 Wireless Module บน Pro Mini ครับ
มูลเหตุสืบเนื่องจาก Arduino มีลักษณะของลิขสิทธิ์ เป็นของฟรี ทั้ง software และ hardware ทำให้หลายเจ้าที่ผลิต hard ware ตัวนี้ ต่างคนต่างใช้ chipและอุปกรณ์ประกอบที่แตกต่างกัน ของฝรั่งก็อีกอย่างของพี่จีนก้ออีกอย่าง ดังนั้น เมื่อพยายามหาวิธีการเชื่อมต่อโดยใช้วิธีปกติคงไม่เวิร์ก ซึ่งก็ไม่เวิร์กจริงๆ
 | |||||
| บอร์ด Arduino Pro mini ของจีน |
 |
| บอร์ด Arduino Pro Mini ของอเมริกา |
สิ่งที่จำเป็นต้องมี เมื่อซื้อบอร์ดรุ่นเล็กกระจิ๋วแบบนี้คือตัวถ่ายข้อมูลจากคอมไปบอร์ด ซึ่งคือตัวนี้เขาเรียกว่า USB to TTL
 |
| USB to TTL ซึ่งผมต้องซื้อมาด้วย ไม่งั้นงานนี้ไม่สำเร็จ |
อันดับแรก หาไดรวเวอร์ของตัว USB to TTL ชุดนี้ให้เจอ สังเกตุจาก Chip เล็กๆ ที่อยู่บนบอร์ดเล็กๆ หลังจากพยายามส่องผ่านแว่นขยายอย่างหนักหน่วง ก็เห็นว่าตัวนี้ใช้ Chip รุ่น CH340G ยี่ห้อ WDH
 |
| ขยายใหญ่ๆ .... เห็นรึยังว่าใช้ chip อะไร มันคือ WDH CH340G |
เสิร์ชเลย ค้นใน google .... CH340G Driver เย้ เจอแว้ววววว รอดตายล่ะทีนี้
ลิงค์นี่เลย http://wch-ic.com/download/list.asp?id=126
มีนี่อีก http://www.squirrellabs.co.uk/downloads/drivers/CH340%20driver.zip
 | |
| ขนาดบอร์ดอันเล็กกระจิ๋วต้องใช้แว่นขยายจริงๆ นะ |
 |
| แว่นขยายจร้า.... ควรหาซื้อไว้ หาได้ตามร้านขายอุปกรณ์อิเล็คทรอนิคส์ ราคาไม่แพง |
เสียบสายให้ถูกนะครับ ไม่งั้นไม่ทำงานไล่ดูตามสีเลย บอร์ดที่ต่างจากนี้ ก็อาจเสียบตำแหน่งขั้วต่างกัน ต้องดูให้ดีครับ วิธีการเสียบขั้ว หาอ่านได้จากลิงค์นี้ http://forum.arduino.cc/index.php/topic,149993.0.html
ผมค้นๆ มาดู มี chip บนบอร์ดแปลง USB to TTL หลายตัว และ แต่ละตัวก็มีวิธีการต่อที่แตกต่างกัน
 |
| Chip รหัส CP2104 |
 |
| Chip รหัส CH340 ที่ผมใช้อยู่ |
 |
| Chip รหัส CH340 ที่ผมใช้อยู่ และวิธีการต่อ |
 | |
| Chip รหัส CP2102 |
สำเร็จ Blink ได้แล้ว....
ตอนถัดไปจะเริ่มต่อ DHT11 และ LCD 16X2 และ NRF2401 Wireless Module บน Pro Mini ครับ
Arduino กับ LCD 16x2 + DHT11 + LM35 + PIR + 4 Relay ยำรวมกันในตัวเดียว
 | |
| ปลายๆ กุมภา 57 : กรุงเทพ อากาศร้อนใช้ได้เลย... ความชื้นสัมพัทธ์ ประมาณนี้กำลังอึดอัด เหนี่ยวเหนอะ สุดๆ (ความชื้นที่กำลังสบายๆ เหมือนตอนหน้าหนาวคือ ประมาณ 40% ) |
 |
| อุปกรณ์สำหรับงานนี้ ... แต่มีรีเลย์เพิ่มมาด้วย เพราะ งานนี้ผมใส่ PIR sensor ที่ control 4 relay เข้าไปด้วย |
 |
| บอร์ดที่ใช้มี 2 ตัวซ้อนกัน คือ arduino UNO + Ethernet Shield |
 |
| Relay On เพราะ pir ตรวจเจอความเคลื่อนไหว |
 |
| DHT11 |
 | |||||
| ข้อจำกัดอย่างหนึ่งที่เห็นจากโครงงานนี้คือ เมื่อใช้ arduino UNO ต่อกับ LCD คือ pin เต็ม |
 | |||||
| serial ด้านขวามือ จะเห็นว่าผมเพิ่มประโยคให้พิมพ์แสดงผลจาก PIR |
 |
| วิธีการต่อขาของ LCD ขาไหนไปไหนดูกันเอาเอง |
โค้ดเที่ยวนี้ (อันไหนไม่ใช้ตัดออกได้)
สีแดง คือ ชุดคำสั่งแสดงผลอุณภูมิผ่าน LCD
สีดำ คือ ชุดคำสั่งควบคุม รีเลย์ โดยใช้ PIR sensor
#include <dht.h> // ไลบราลี่ที่ใช้ควบคุม DHT11
#include <LiquidCrystal.h> // ไลบราลี่ควบคุม LCD
#define dht_dpin 2 // สัญญาณเข้าบอร์ดที่ pin 2
#define RELAY_ON 1
#define RELAY_OFF 0
#define Relay_1 9 // รีเลยตัวที่ 1 เข้าที่ pin 9
#define Relay_2 10 // รีเลยตัวที่ 1 เข้าที่ pin 10
#define Relay_3 11 // รีเลยตัวที่ 1 เข้าที่ pin 11
#define Relay_4 12 // รีเลยตัวที่ 1 เข้าที่ pin 12/*-----( Declare objects )-----*/
/*-----( Declare Variables )-----*/
float temp;
int tempPin = 0;
int waittime; // Delay between changes
int inputPin = 13; // choose the input pin (for PIR sensor) สัญญาณของ PIC เข้าที่ pin 13
int pirState = LOW; // we start, assuming no motion detected
int val = 0; // variable for reading the pin status
dht DHT;
LiquidCrystal lcd(3, 4, 5, 6, 7, 8); // ขาเข้าของ LCD ในโครงงานนี้คือ 3,4,5,6,7,8 จะเห็นว่าเมื่อต่อ LCD 1 ตัวจะเสีย pin ไป 6 ช่องเป็นอย่างต่ำ อันนี้ยังไม่รวมไฟบวก ไฟลบ เขียนและลบอีก
void setup(){
Serial.begin(9600);
delay(300);//Let system settle
Serial.println("Humidity and temperature\n\n");
lcd.begin(16, 2);
lcd.println("DHT11 LCD Show");
delay(1500);
waittime = 1000;
pinMode(inputPin, INPUT); // declare PIR-sensor as input ประกาศขาเข้าสัญญาณ PIR
pinMode(Relay_1, OUTPUT); // declare RELAY-channel 1 as output ผมต่อพ่วงกัน 4 ตัว คือ เปิดทีละ 4 ตัวเลย
pinMode(Relay_2, OUTPUT); // ประกาศขาออกคือ Relay (คือ ควบคุมรีเลย์นั่นเอง)
pinMode(Relay_3, OUTPUT); // ประกาศขาออกคือ Relay (คือ ควบคุมรีเลย์นั่นเอง)
pinMode(Relay_4, OUTPUT); // ประกาศขาออกคือ Relay (คือ ควบคุมรีเลย์นั่นเอง)
//-------( Initialize Pins so relays are inactive at reset)----
digitalWrite(Relay_1, RELAY_OFF);
digitalWrite(Relay_2, RELAY_OFF);
digitalWrite(Relay_3, RELAY_OFF);
digitalWrite(Relay_4, RELAY_OFF);
//---( THEN set pins as outputs )----
pinMode(Relay_1, OUTPUT);
pinMode(Relay_2, OUTPUT);
pinMode(Relay_3, OUTPUT);
pinMode(Relay_4, OUTPUT);
delay(4000); //Check that all relays are inactive at Reset
}
void loop(){
DHT.read11(dht_dpin);
temp = analogRead(tempPin); // สัญญาณอุณภูมิที่เป็นอนาลอก คือจาก LM35 ใช้ชื่อว่า temp
temp = temp * 0.48828125;
if (isnan(DHT.humidity) || isnan(DHT.temperature)) {
lcd.println("Failed to read from DHT");
}
else {
lcd.setCursor(0,0); // LCD เริ่มแสดงผลที่มุมซ้ายของแถวบนสุด
lcd.print("LEK Humidity="); // แสดงผล LEK Humidity=
lcd.print((float)DHT.humidity, 0); // คำสั่ง float เพื่อปัดจุดทศนิยมด้านหลังออก ถ้าไม่ปัดจะแสดงผลเช่น 29.00 คำสั่ง float จะปัด .00 ทิ้ง เหลือเพียง 29
lcd.print("%");
lcd.setCursor(0,1); // LCD เริ่มแสดงผลที่มุมซ้ายของแถวล่าง
lcd.print("T01=");
lcd.print((float)DHT.temperature, 0);
lcd.print("C, T02=");
lcd.print((float)temp, 0);
lcd.print("C");
delay(500);
val = digitalRead(inputPin); // read input value // ชุดคำสั่งนี้มาจาก PIR เพื่อสั่งเปิดหรือปิด รีเลย์ ถ้าจะให้แสดงแค่อุณภูมิ ลบทิ้งได้
if (val == HIGH) { // check if the input is HIGH
digitalWrite(Relay_1, RELAY_ON);// set the Relay ON
digitalWrite(Relay_2, RELAY_ON);// set the Relay ON
digitalWrite(Relay_3, RELAY_ON);// set the Relay ON
digitalWrite(Relay_4, RELAY_ON);// set the Relay ON
delay(5000); // for 5 seconds
if (pirState == LOW) {
// we have just turned on
Serial.println("Motion detected!"); // คำสั่งให้แสดงคำว่า motion detected เมื่อ PIR ตรวจพบความเคลื่อนไหว
// We only want to print on the output change, not state
pirState = HIGH;
}
} else {
digitalWrite(Relay_1, RELAY_OFF);// set the Relay OFF
digitalWrite(Relay_2, RELAY_OFF);// set the Relay OFF
digitalWrite(Relay_3, RELAY_OFF);// set the Relay OFF
digitalWrite(Relay_4, RELAY_OFF);// set the Relay OFF
if (pirState == HIGH){
// we have just turned of
Serial.println("Motion ended!");
// We only want to print on the output change, not state
pirState = LOW;
}
}
}
}
ควบคุมสวิตช์ไฟ ผ่านเว็บกับ arduino ตอนที่ 2
ยังไม่ว่างลองโปรเจ็กใหม่ ช่วงนี้ยุ่งจริง ไหนงานเก่ากำลังจะออก ... งานใหม่ต้องหา
สถานการณ์บ้านเมืองยังประท้วงกันวุ่นวาย
มา ต่อกับ arduino ดีกว่า ในตอนนี้จะว่ากันด้วยเรื่องการควบคุมสวิทช์ผ่านหน้าเว็บ โดยใช้ arduino เริ่มค้นๆ ใน google ใช้คำนี้ จะหาเจอตรงกว่า
Ethernet Switching – with Arduino
เจอโปรเจ็กแล้วววว
โค้ดยาวเหยียด.. แต่เราจะบ่นทำไม ในเมื่อเราแค่ copy & modified .... C&M 5555
http://www.instructables.com/id/Ethernet-Switching-with-Arduino/?ALLSTEPS
Aim:
Switch relays from the ethernet or the internet, using your mobile, tablet or computer with a nice graphical user interface.
Update V4.06
Please read the below steps to Step 2 if you are viewing this article for the first time.
Please go to step 3 for the latest revision which is V4.06
A user modified version with logon option is placed in step 5 for easy download.
Material:
* Arduino MEGA 2560
* Arduino Ethernet Shield
* Relay board
* RJ45 cable
Tools:
* Arduino Software version 1.0.1 (downloadable from Arduino Website )
* A / B USB cable
Infrastructure:
* Internet access with fixed IP for Arduino
* Access to your router to share the port for internet access
* Testing devices - your pc, mobile etc
Disclaimer:
* This project was tested with iPhone 3GS, iPad 2 and MacBook Pro running Safari and PC running Safari, Firefox, Opera and IE.
* This project was created on October 2012 with the mentioned material.
* Binary sketch size: 22,322 bytes (of a 258,048 byte maximum).
* This sketch does not offer any sort of authentification, therefore if required to be used from outside the network or from the internet, I suggest to configure your network to connect trough VPN. Nowadays many routers and smartphones support VPN.
Switch relays from the ethernet or the internet, using your mobile, tablet or computer with a nice graphical user interface.
Update V4.06
Please read the below steps to Step 2 if you are viewing this article for the first time.
Please go to step 3 for the latest revision which is V4.06
A user modified version with logon option is placed in step 5 for easy download.
Material:
* Arduino MEGA 2560
* Arduino Ethernet Shield
* Relay board
* RJ45 cable
Tools:
* Arduino Software version 1.0.1 (downloadable from Arduino Website )
* A / B USB cable
Infrastructure:
* Internet access with fixed IP for Arduino
* Access to your router to share the port for internet access
* Testing devices - your pc, mobile etc
Disclaimer:
* This project was tested with iPhone 3GS, iPad 2 and MacBook Pro running Safari and PC running Safari, Firefox, Opera and IE.
* This project was created on October 2012 with the mentioned material.
* Binary sketch size: 22,322 bytes (of a 258,048 byte maximum).
* This sketch does not offer any sort of authentification, therefore if required to be used from outside the network or from the internet, I suggest to configure your network to connect trough VPN. Nowadays many routers and smartphones support VPN.
Step 1: Ethernet Switching - with Arduino - Description
Description:
* With this project, I had not included any images, or links to images from the internet. It only make use of CSS3 and HTML5.
* The simulated LEDs are created from CSS3 code.
* Some browsers does not make full use of CSS3 and HTML5. Thus I suggest using Safari.
* With this project, I had not included any images, or links to images from the internet. It only make use of CSS3 and HTML5.
* The simulated LEDs are created from CSS3 code.
* Some browsers does not make full use of CSS3 and HTML5. Thus I suggest using Safari.
Step 2: Ethernet Switching - with Arduino - Program
//Ethernet Switch
//
//Intro:
//This will swich on and off outputs trough your mobile device.
//No images or links to images. CSS3 and HTML5 use.
//Though it work with other web browser, we suggest Safari for best experiance.
//
//Version: Web Server Ethernet Switching Version 3.05
//Author: Claudio Vella - Malta
//Initial code from: http://bildr.org/2011/06/arduino-ethernet-pin-control/
//Made lot of comments for beginners.
//ARDUINO 1.0+ ONLY
#include <Ethernet.h>
#include <SPI.h>
////////////////////////////////////////////////////////////////////////
//CONFIGURE
////////////////////////////////////////////////////////////////////////
//IP manual settings
byte ip[] = { 192, 168, 1, 177 }; //Manual setup only
byte gateway[] = { 192, 168, 1, 254 }; //Manual setup only
byte subnet[] = { 255, 255, 255, 0 }; //Manual setup only
// if need to change the MAC address (Very Rare)
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
//Ethernet Port
EthernetServer server = EthernetServer(80); //default html port 80
//The number of outputs going to be switched.
int outputQuantity = 8; //when added to outputLowest result should not exceed 10
//The lowest output pin we are starting from
int outputLowest = 2; //Should be between 2 to 9
////////////////////////////////////////////////////////////////////////
// Variable declaration
int outp = 0;
boolean printLastCommandOnce = false;
boolean printButtonMenuOnce = false;
boolean initialPrint = true;
String allOn = "";
String allOff = "";
boolean reading = false;
boolean readInput[10]; //Create a boolean array for the maximum ammount.
//Beginning of the program
void setup(){
Serial.begin(9600);
//Pins 10,11,12 & 13 are used by the ethernet shield
//Set pins as Outputs
for (int var = outputLowest; var < outputLowest + outputQuantity; var++) {
pinMode(var, OUTPUT);
}
//Setting up the IP address. Comment out the one you dont need.
//Ethernet.begin(mac); //for DHCP address. (Address will be printed to serial.)
Ethernet.begin(mac, ip, gateway, subnet); //for manual setup. (Address is the one configured above.)
server.begin();
Serial.println(Ethernet.localIP());
}
void loop(){
// listen for incoming clients, and process requests.
checkForClient();
}
void checkForClient(){
EthernetClient client = server.available();
if (client) {
// an http request ends with a blank line
boolean currentLineIsBlank = true;
boolean sentHeader = false;
while (client.connected()) {
if (client.available()) {
if(!sentHeader){
// send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<head>");
// add page title
client.println("<title>Ethernet Switching</title>");
client.println("<meta name=\"description\" content=\"Ethernet Switching\"/>");
// add a meta refresh tag, so the browser pulls again every 5 seconds:
client.println("<meta http-equiv=\"refresh\" content=\"10; url=/\">");
// add other browser configuration
client.println("<meta name=\"apple-mobile-web-app-capable\" content=\"yes\">");
client.println("<meta name=\"apple-mobile-web-app-status-bar-style\" content=\"default\">");
client.println("<meta name=\"viewport\" content=\"width=device-width, user-scalable=no\"/>");
//inserting the styles data, usually found in CSS files.
client.println("<style type=\"text/css\">");
client.println("");
//This will set how the page will look graphically
client.println("html { height:100%; }");
client.println(" body {");
client.println(" height: 100%;");
client.println(" margin: 0;");
client.println(" font-family: helvetica, sans-serif;");
client.println(" -webkit-text-size-adjust: none;");
client.println(" }");
client.println("");
client.println("body {");
client.println(" -webkit-background-size: 100% 21px;");
client.println(" background-color: #c5ccd3;");
client.println(" background-image:");
client.println(" -webkit-gradient(linear, left top, right top,");
client.println(" color-stop(.75, transparent),");
client.println(" color-stop(.75, rgba(255,255,255,.1)) );");
client.println(" -webkit-background-size: 7px;");
client.println(" }");
client.println("");
client.println(".view {");
client.println(" min-height: 100%;");
client.println(" overflow: auto;");
client.println(" }");
client.println("");
client.println(".header-wrapper {");
client.println(" height: 44px;");
client.println(" font-weight: bold;");
client.println(" text-shadow: rgba(0,0,0,0.7) 0 -1px 0;");
client.println(" border-top: solid 1px rgba(255,255,255,0.6);");
client.println(" border-bottom: solid 1px rgba(0,0,0,0.6);");
client.println(" color: #fff;");
client.println(" background-color: #8195af;");
client.println(" background-image:");
client.println(" -webkit-gradient(linear, left top, left bottom,");
client.println(" from(rgba(255,255,255,.4)),");
client.println(" to(rgba(255,255,255,.05)) ),");
client.println(" -webkit-gradient(linear, left top, left bottom,");
client.println(" from(transparent),");
client.println(" to(rgba(0,0,64,.1)) );");
client.println(" background-repeat: no-repeat;");
client.println(" background-position: top left, bottom left;");
client.println(" -webkit-background-size: 100% 21px, 100% 22px;");
client.println(" -webkit-box-sizing: border-box;");
client.println(" }");
client.println("");
client.println(".header-wrapper h1 {");
client.println(" text-align: center;");
client.println(" font-size: 20px;");
client.println(" line-height: 44px;");
client.println(" margin: 0;");
client.println(" }");
client.println("");
client.println(".group-wrapper {");
client.println(" margin: 9px;");
client.println(" }");
client.println("");
client.println(".group-wrapper h2 {");
client.println(" color: #4c566c;");
client.println(" font-size: 17px;");
client.println(" line-height: 0.8;");
client.println(" font-weight: bold;");
client.println(" text-shadow: #fff 0 1px 0;");
client.println(" margin: 20px 10px 12px;");
client.println(" }");
client.println("");
client.println(".group-wrapper h3 {");
client.println(" color: #4c566c;");
client.println(" font-size: 12px;");
client.println(" line-height: 1;");
client.println(" font-weight: bold;");
client.println(" text-shadow: #fff 0 1px 0;");
client.println(" margin: 20px 10px 12px;");
client.println(" }");
client.println("");
client.println(".group-wrapper table {");
client.println(" background-color: #fff;");
client.println(" -webkit-border-radius: 10px;");
client.println(" -moz-border-radius: 10px;");
client.println(" -khtml-border-radius: 10px;");
client.println(" border-radius: 10px;");
client.println(" font-size: 17px;");
client.println(" line-height: 20px;");
client.println(" margin: 9px 0 20px;");
client.println(" border: solid 1px #a9abae;");
client.println(" padding: 11px 3px 12px 3px;");
client.println(" margin-left:auto;");
client.println(" margin-right:auto;");
client.println(" -moz-transform :scale(1);"); //Code for Mozilla Firefox
client.println(" -moz-transform-origin: 0 0;");
client.println(" }");
client.println("");
//how the green (ON) LED will look
client.println(".green-circle {");
client.println(" display: block;");
client.println(" height: 23px;");
client.println(" width: 23px;");
client.println(" background-color: #0f0;");
//client.println(" background-color: rgba(60, 132, 198, 0.8);");
client.println(" -moz-border-radius: 11px;");
client.println(" -webkit-border-radius: 11px;");
client.println(" -khtml-border-radius: 11px;");
client.println(" border-radius: 11px;");
client.println(" margin-left: 1px;");
client.println(" background-image: -webkit-gradient(linear, 0% 0%, 0% 90%, from(rgba(46, 184, 0, 0.8)), to(rgba(148, 255, 112, .9)));@");
client.println(" border: 2px solid #ccc;");
client.println(" -webkit-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px;");
client.println(" -moz-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" }");
client.println("");
//how the black (off)LED will look
client.println(".black-circle {");
client.println(" display: block;");
client.println(" height: 23px;");
client.println(" width: 23px;");
client.println(" background-color: #040;");
client.println(" -moz-border-radius: 11px;");
client.println(" -webkit-border-radius: 11px;");
client.println(" -khtml-border-radius: 11px;");
client.println(" border-radius: 11px;");
client.println(" margin-left: 1px;");
client.println(" -webkit-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px;");
client.println(" -moz-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" }");
client.println("");
//this will add the glare to both of the LEDs
client.println(" .glare {");
client.println(" position: relative;");
client.println(" top: 1;");
client.println(" left: 5px;");
client.println(" -webkit-border-radius: 10px;");
client.println(" -moz-border-radius: 10px;");
client.println(" -khtml-border-radius: 10px;");
client.println(" border-radius: 10px;");
client.println(" height: 1px;");
client.println(" width: 13px;");
client.println(" padding: 5px 0;");
client.println(" background-color: rgba(200, 200, 200, 0.25);");
client.println(" background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.7)), to(rgba(255, 255, 255, 0)));");
client.println(" }");
client.println("");
//and finally this is the end of the style data and header
client.println("</style>");
client.println("</head>");
//now printing the page itself
client.println("<body>");
client.println("<div class=\"view\">");
client.println(" <div class=\"header-wrapper\">");
client.println(" <h1>Ethernet Switching</h1>");
client.println(" </div>");
client.println("<div class=\"group-wrapper\">");
client.println(" <h2>Switch the required output.</h2>");
client.println();
//This is for the arduino to construct the page on the fly.
sentHeader = true;
}
char c = client.read();
if(reading && c == ' '){
reading = false;
}
// Serial.print(c);
if(c == '?') {
reading = true; //found the ?, begin reading the info
}
if(reading){
if(c == 'H') {outp = 1;}
if(c == 'L') {outp = 0;}
Serial.print(c); //print the value of c to serial communication
//Serial.print(outp);
//Serial.print('\n');
switch (c) {
case '2':
//add code here to trigger on 2
triggerPin(2, client, outp);
break;
case '3':
//add code here to trigger on 3
triggerPin(3, client, outp);
break;
case '4':
//add code here to trigger on 4
triggerPin(4, client, outp);
break;
case '5':
//add code here to trigger on 5
triggerPin(5, client, outp);
//printHtml(client);
break;
case '6':
//add code here to trigger on 6
triggerPin(6, client, outp);
break;
case '7':
//add code here to trigger on 7
triggerPin(7, client, outp);
break;
case '8':
//add code here to trigger on 8
triggerPin(8, client, outp);
break;
case '9':
//add code here to trigger on 9
triggerPin(9, client, outp);
break;
}
}
if (c == '\n' && currentLineIsBlank){
printLastCommandOnce = true;
printButtonMenuOnce = true;
triggerPin(777, client, outp); //Call to read input and print menu. 777 is used not to update any outputs
break;
}
}
}
//Set Variables Before Exiting
printLastCommandOnce = false;
printButtonMenuOnce = false;
allOn = "";
allOff = "";
client.println("\n<h3 align=\"center\">© Author - Claudio Vella <br> Malta - October - 2012</h3>");
client.println("</div>\n</div>\n</body>\n</html>");
delay(1); // give the web browser time to receive the data
client.stop(); // close the connection:
}
}
void triggerPin(int pin, EthernetClient client, int outp){
//Switching on or off outputs, reads the outputs and prints the buttons
//Setting Outputs
if (pin != 777){
if(outp == 1) {
digitalWrite(pin, HIGH);
}
if(outp == 0){
digitalWrite(pin, LOW);
}
}
//Refresh the reading of outputs
readOutputStatuses();
//Prints the buttons
if (printButtonMenuOnce == true){
printHtmlButtons(client);
printButtonMenuOnce = false;
}
}
//print the html buttons to switch on/off channels
void printHtmlButtons(EthernetClient client){
//Start to create the html table
client.println("");
//client.println("<p>");
client.println("<FORM>");
client.println("<table border=\"0\" align=\"center\">");
//Start printing button by button
for (int var = outputLowest; var < outputLowest + outputQuantity; var++) {
//set command for all on/off
allOn += "H";
allOn += var;
allOff += "L";
allOff += var;
//Print begining of row
client.print("<tr>\n");
//Prints the ON Buttons
client.print(" <td><INPUT TYPE=\"button\" VALUE=\"Switch ON - Pin ");
client.print(var);
client.print("\" onClick=\"parent.location='/?H");
client.print(var);
client.print("'\"></td>\n");
//Prints the OFF Buttons
client.print(" <td><INPUT TYPE=\"button\" VALUE=\"Switch OFF - Pin ");
client.print(var);
client.print("\" onClick=\"parent.location='/?L");
client.print(var);
client.print("'\"></td>\n");
//Print first part of the Circles or the LEDs
if (readInput[var] == true){
client.print(" <td><div class='green-circle'><div class='glare'></div></div></td>\n");
}else
{
client.print(" <td><div class='black-circle'><div class='glare'></div></div></td>\n");
}
//Print end of row
client.print("</tr>\n");
}
//Prints the ON All Pins Button
client.print("<tr>\n<td><INPUT TYPE=\"button\" VALUE=\"Switch ON All Pins");
client.print("\" onClick=\"parent.location='/?");
client.print(allOn);
client.print("'\"></td>\n");
//Prints the OFF All Pins Button
client.print("<td><INPUT TYPE=\"button\" VALUE=\"Switch OFF All Pins");
client.print("\" onClick=\"parent.location='/?");
client.print(allOff);
client.print("'\"></td>\n<td></td>\n</tr>\n");
//Closing the table and form
client.println("</table>");
client.println("</FORM>");
//client.println("</p>");
}
//Reading the Output Statuses
void readOutputStatuses(){
for (int var = outputLowest; var < outputLowest + outputQuantity; var++) {
readInput[var] = digitalRead(var);
//Serial.print(readInput[var]);
}
}
//
//Intro:
//This will swich on and off outputs trough your mobile device.
//No images or links to images. CSS3 and HTML5 use.
//Though it work with other web browser, we suggest Safari for best experiance.
//
//Version: Web Server Ethernet Switching Version 3.05
//Author: Claudio Vella - Malta
//Initial code from: http://bildr.org/2011/06/arduino-ethernet-pin-control/
//Made lot of comments for beginners.
//ARDUINO 1.0+ ONLY
#include <Ethernet.h>
#include <SPI.h>
////////////////////////////////////////////////////////////////////////
//CONFIGURE
////////////////////////////////////////////////////////////////////////
//IP manual settings
byte ip[] = { 192, 168, 1, 177 }; //Manual setup only
byte gateway[] = { 192, 168, 1, 254 }; //Manual setup only
byte subnet[] = { 255, 255, 255, 0 }; //Manual setup only
// if need to change the MAC address (Very Rare)
byte mac[] = { 0xDE, 0xAD, 0xBE, 0xEF, 0xFE, 0xED };
//Ethernet Port
EthernetServer server = EthernetServer(80); //default html port 80
//The number of outputs going to be switched.
int outputQuantity = 8; //when added to outputLowest result should not exceed 10
//The lowest output pin we are starting from
int outputLowest = 2; //Should be between 2 to 9
////////////////////////////////////////////////////////////////////////
// Variable declaration
int outp = 0;
boolean printLastCommandOnce = false;
boolean printButtonMenuOnce = false;
boolean initialPrint = true;
String allOn = "";
String allOff = "";
boolean reading = false;
boolean readInput[10]; //Create a boolean array for the maximum ammount.
//Beginning of the program
void setup(){
Serial.begin(9600);
//Pins 10,11,12 & 13 are used by the ethernet shield
//Set pins as Outputs
for (int var = outputLowest; var < outputLowest + outputQuantity; var++) {
pinMode(var, OUTPUT);
}
//Setting up the IP address. Comment out the one you dont need.
//Ethernet.begin(mac); //for DHCP address. (Address will be printed to serial.)
Ethernet.begin(mac, ip, gateway, subnet); //for manual setup. (Address is the one configured above.)
server.begin();
Serial.println(Ethernet.localIP());
}
void loop(){
// listen for incoming clients, and process requests.
checkForClient();
}
void checkForClient(){
EthernetClient client = server.available();
if (client) {
// an http request ends with a blank line
boolean currentLineIsBlank = true;
boolean sentHeader = false;
while (client.connected()) {
if (client.available()) {
if(!sentHeader){
// send a standard http response header
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("Connnection: close");
client.println();
client.println("<!DOCTYPE HTML>");
client.println("<head>");
// add page title
client.println("<title>Ethernet Switching</title>");
client.println("<meta name=\"description\" content=\"Ethernet Switching\"/>");
// add a meta refresh tag, so the browser pulls again every 5 seconds:
client.println("<meta http-equiv=\"refresh\" content=\"10; url=/\">");
// add other browser configuration
client.println("<meta name=\"apple-mobile-web-app-capable\" content=\"yes\">");
client.println("<meta name=\"apple-mobile-web-app-status-bar-style\" content=\"default\">");
client.println("<meta name=\"viewport\" content=\"width=device-width, user-scalable=no\"/>");
//inserting the styles data, usually found in CSS files.
client.println("<style type=\"text/css\">");
client.println("");
//This will set how the page will look graphically
client.println("html { height:100%; }");
client.println(" body {");
client.println(" height: 100%;");
client.println(" margin: 0;");
client.println(" font-family: helvetica, sans-serif;");
client.println(" -webkit-text-size-adjust: none;");
client.println(" }");
client.println("");
client.println("body {");
client.println(" -webkit-background-size: 100% 21px;");
client.println(" background-color: #c5ccd3;");
client.println(" background-image:");
client.println(" -webkit-gradient(linear, left top, right top,");
client.println(" color-stop(.75, transparent),");
client.println(" color-stop(.75, rgba(255,255,255,.1)) );");
client.println(" -webkit-background-size: 7px;");
client.println(" }");
client.println("");
client.println(".view {");
client.println(" min-height: 100%;");
client.println(" overflow: auto;");
client.println(" }");
client.println("");
client.println(".header-wrapper {");
client.println(" height: 44px;");
client.println(" font-weight: bold;");
client.println(" text-shadow: rgba(0,0,0,0.7) 0 -1px 0;");
client.println(" border-top: solid 1px rgba(255,255,255,0.6);");
client.println(" border-bottom: solid 1px rgba(0,0,0,0.6);");
client.println(" color: #fff;");
client.println(" background-color: #8195af;");
client.println(" background-image:");
client.println(" -webkit-gradient(linear, left top, left bottom,");
client.println(" from(rgba(255,255,255,.4)),");
client.println(" to(rgba(255,255,255,.05)) ),");
client.println(" -webkit-gradient(linear, left top, left bottom,");
client.println(" from(transparent),");
client.println(" to(rgba(0,0,64,.1)) );");
client.println(" background-repeat: no-repeat;");
client.println(" background-position: top left, bottom left;");
client.println(" -webkit-background-size: 100% 21px, 100% 22px;");
client.println(" -webkit-box-sizing: border-box;");
client.println(" }");
client.println("");
client.println(".header-wrapper h1 {");
client.println(" text-align: center;");
client.println(" font-size: 20px;");
client.println(" line-height: 44px;");
client.println(" margin: 0;");
client.println(" }");
client.println("");
client.println(".group-wrapper {");
client.println(" margin: 9px;");
client.println(" }");
client.println("");
client.println(".group-wrapper h2 {");
client.println(" color: #4c566c;");
client.println(" font-size: 17px;");
client.println(" line-height: 0.8;");
client.println(" font-weight: bold;");
client.println(" text-shadow: #fff 0 1px 0;");
client.println(" margin: 20px 10px 12px;");
client.println(" }");
client.println("");
client.println(".group-wrapper h3 {");
client.println(" color: #4c566c;");
client.println(" font-size: 12px;");
client.println(" line-height: 1;");
client.println(" font-weight: bold;");
client.println(" text-shadow: #fff 0 1px 0;");
client.println(" margin: 20px 10px 12px;");
client.println(" }");
client.println("");
client.println(".group-wrapper table {");
client.println(" background-color: #fff;");
client.println(" -webkit-border-radius: 10px;");
client.println(" -moz-border-radius: 10px;");
client.println(" -khtml-border-radius: 10px;");
client.println(" border-radius: 10px;");
client.println(" font-size: 17px;");
client.println(" line-height: 20px;");
client.println(" margin: 9px 0 20px;");
client.println(" border: solid 1px #a9abae;");
client.println(" padding: 11px 3px 12px 3px;");
client.println(" margin-left:auto;");
client.println(" margin-right:auto;");
client.println(" -moz-transform :scale(1);"); //Code for Mozilla Firefox
client.println(" -moz-transform-origin: 0 0;");
client.println(" }");
client.println("");
//how the green (ON) LED will look
client.println(".green-circle {");
client.println(" display: block;");
client.println(" height: 23px;");
client.println(" width: 23px;");
client.println(" background-color: #0f0;");
//client.println(" background-color: rgba(60, 132, 198, 0.8);");
client.println(" -moz-border-radius: 11px;");
client.println(" -webkit-border-radius: 11px;");
client.println(" -khtml-border-radius: 11px;");
client.println(" border-radius: 11px;");
client.println(" margin-left: 1px;");
client.println(" background-image: -webkit-gradient(linear, 0% 0%, 0% 90%, from(rgba(46, 184, 0, 0.8)), to(rgba(148, 255, 112, .9)));@");
client.println(" border: 2px solid #ccc;");
client.println(" -webkit-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px;");
client.println(" -moz-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" }");
client.println("");
//how the black (off)LED will look
client.println(".black-circle {");
client.println(" display: block;");
client.println(" height: 23px;");
client.println(" width: 23px;");
client.println(" background-color: #040;");
client.println(" -moz-border-radius: 11px;");
client.println(" -webkit-border-radius: 11px;");
client.println(" -khtml-border-radius: 11px;");
client.println(" border-radius: 11px;");
client.println(" margin-left: 1px;");
client.println(" -webkit-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px;");
client.println(" -moz-box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" box-shadow: rgba(11, 140, 27, 0.5) 0px 10px 16px; /* FF 3.5+ */");
client.println(" }");
client.println("");
//this will add the glare to both of the LEDs
client.println(" .glare {");
client.println(" position: relative;");
client.println(" top: 1;");
client.println(" left: 5px;");
client.println(" -webkit-border-radius: 10px;");
client.println(" -moz-border-radius: 10px;");
client.println(" -khtml-border-radius: 10px;");
client.println(" border-radius: 10px;");
client.println(" height: 1px;");
client.println(" width: 13px;");
client.println(" padding: 5px 0;");
client.println(" background-color: rgba(200, 200, 200, 0.25);");
client.println(" background-image: -webkit-gradient(linear, 0% 0%, 0% 95%, from(rgba(255, 255, 255, 0.7)), to(rgba(255, 255, 255, 0)));");
client.println(" }");
client.println("");
//and finally this is the end of the style data and header
client.println("</style>");
client.println("</head>");
//now printing the page itself
client.println("<body>");
client.println("<div class=\"view\">");
client.println(" <div class=\"header-wrapper\">");
client.println(" <h1>Ethernet Switching</h1>");
client.println(" </div>");
client.println("<div class=\"group-wrapper\">");
client.println(" <h2>Switch the required output.</h2>");
client.println();
//This is for the arduino to construct the page on the fly.
sentHeader = true;
}
char c = client.read();
if(reading && c == ' '){
reading = false;
}
// Serial.print(c);
if(c == '?') {
reading = true; //found the ?, begin reading the info
}
if(reading){
if(c == 'H') {outp = 1;}
if(c == 'L') {outp = 0;}
Serial.print(c); //print the value of c to serial communication
//Serial.print(outp);
//Serial.print('\n');
switch (c) {
case '2':
//add code here to trigger on 2
triggerPin(2, client, outp);
break;
case '3':
//add code here to trigger on 3
triggerPin(3, client, outp);
break;
case '4':
//add code here to trigger on 4
triggerPin(4, client, outp);
break;
case '5':
//add code here to trigger on 5
triggerPin(5, client, outp);
//printHtml(client);
break;
case '6':
//add code here to trigger on 6
triggerPin(6, client, outp);
break;
case '7':
//add code here to trigger on 7
triggerPin(7, client, outp);
break;
case '8':
//add code here to trigger on 8
triggerPin(8, client, outp);
break;
case '9':
//add code here to trigger on 9
triggerPin(9, client, outp);
break;
}
}
if (c == '\n' && currentLineIsBlank){
printLastCommandOnce = true;
printButtonMenuOnce = true;
triggerPin(777, client, outp); //Call to read input and print menu. 777 is used not to update any outputs
break;
}
}
}
//Set Variables Before Exiting
printLastCommandOnce = false;
printButtonMenuOnce = false;
allOn = "";
allOff = "";
client.println("\n<h3 align=\"center\">© Author - Claudio Vella <br> Malta - October - 2012</h3>");
client.println("</div>\n</div>\n</body>\n</html>");
delay(1); // give the web browser time to receive the data
client.stop(); // close the connection:
}
}
void triggerPin(int pin, EthernetClient client, int outp){
//Switching on or off outputs, reads the outputs and prints the buttons
//Setting Outputs
if (pin != 777){
if(outp == 1) {
digitalWrite(pin, HIGH);
}
if(outp == 0){
digitalWrite(pin, LOW);
}
}
//Refresh the reading of outputs
readOutputStatuses();
//Prints the buttons
if (printButtonMenuOnce == true){
printHtmlButtons(client);
printButtonMenuOnce = false;
}
}
//print the html buttons to switch on/off channels
void printHtmlButtons(EthernetClient client){
//Start to create the html table
client.println("");
//client.println("<p>");
client.println("<FORM>");
client.println("<table border=\"0\" align=\"center\">");
//Start printing button by button
for (int var = outputLowest; var < outputLowest + outputQuantity; var++) {
//set command for all on/off
allOn += "H";
allOn += var;
allOff += "L";
allOff += var;
//Print begining of row
client.print("<tr>\n");
//Prints the ON Buttons
client.print(" <td><INPUT TYPE=\"button\" VALUE=\"Switch ON - Pin ");
client.print(var);
client.print("\" onClick=\"parent.location='/?H");
client.print(var);
client.print("'\"></td>\n");
//Prints the OFF Buttons
client.print(" <td><INPUT TYPE=\"button\" VALUE=\"Switch OFF - Pin ");
client.print(var);
client.print("\" onClick=\"parent.location='/?L");
client.print(var);
client.print("'\"></td>\n");
//Print first part of the Circles or the LEDs
if (readInput[var] == true){
client.print(" <td><div class='green-circle'><div class='glare'></div></div></td>\n");
}else
{
client.print(" <td><div class='black-circle'><div class='glare'></div></div></td>\n");
}
//Print end of row
client.print("</tr>\n");
}
//Prints the ON All Pins Button
client.print("<tr>\n<td><INPUT TYPE=\"button\" VALUE=\"Switch ON All Pins");
client.print("\" onClick=\"parent.location='/?");
client.print(allOn);
client.print("'\"></td>\n");
//Prints the OFF All Pins Button
client.print("<td><INPUT TYPE=\"button\" VALUE=\"Switch OFF All Pins");
client.print("\" onClick=\"parent.location='/?");
client.print(allOff);
client.print("'\"></td>\n<td></td>\n</tr>\n");
//Closing the table and form
client.println("</table>");
client.println("</FORM>");
//client.println("</p>");
}
//Reading the Output Statuses
void readOutputStatuses(){
for (int var = outputLowest; var < outputLowest + outputQuantity; var++) {
readInput[var] = digitalRead(var);
//Serial.print(readInput[var]);
}
}
Step 3: Ethernet Switching Version 4.06
Update V4.06
The Ethernet Switching has been revised and updated to include some more features.
This release is Version 4.06
There has been interest from all over the world (Brazil, Croatia, US, UK), some contacting me on these pages and some privately. Many had suggestions, on how can I improve and add some more features, in which, some of them I did.
I would like to thank everyone for the comments and the reviews this article got.
I welcome anyone for comments and suggestions for future features and options.
Below are the features I had added.
Features
1. To invert the outputs. - Done on V3.06
2. A possibility to rename the buttons - Done on V4.06
3. To be password protected. - Not yet done
4. Refresh page settable. - Done on V3.06
5 Switch On or Off the outputs on startup - Done on V3.06
6. Enable/Disable the All on/off buttons - Done on V4.01
7. Read Temperature - Done on V4.03
8. Save/Load statuses from eeprom to keep latest status after powercut - Done on V4.06
9. Option to choose which output to retain the value after power cut. - Done on V4.06
Download link
https://www.dropbox.com/s/19rrxua51v9hhrz/WebServerSwitchingV04_06.ino
Step 4: Images of the hardware from others
Here are some images of the arduino hardware from instructable user sokre666 from Croatia.
Many thanks to this user for the images and the suggestions he had made.
Step 5: Other Versions by users
User drewpalmer04 has updated the latest Ethernet Switching program and added some temperature
sensors as well the user logon option.
To compile you need to download some libraries.
Below is a link for an easy download of the ino file.
https://www.dropbox.com/s/sbu3s2qh6274ieq/RELAYCONTROLWITHAUTH.ino
sensors as well the user logon option.
To compile you need to download some libraries.
Below is a link for an easy download of the ino file.
https://www.dropbox.com/s/sbu3s2qh6274ieq/RELAYCONTROLWITHAUTH.ino